 Safari 4 BETA Release 才剛兩天, 我就已經手癢想要寫些心得了.
Safari 4 BETA Release 才剛兩天, 我就已經手癢想要寫些心得了.我想很多人第一次看到 Safari 4 的這一瞬間, 大概也會有這樣的感覺 => 怎麼這麼像 Google Chrome!! 原因大概就是因為 Tabs on Top 和 Top Sites.
或許會有人覺得這樣仿效的行為是抄襲, 但是我個人對於好的概念被採用是樂見的, 就像我認為 Microsoft 在下一代 Windows 對 Task Bar 提出的改進-Super Bar 一樣, 對一個使用者來說, 這的的確確是好事.
Tabs on Top
 就是把分頁放置在標題列, 這個由 Chrome 所率先提出的概念, 把原先幾乎沒作用的標題列拿來放置分頁, 留更多的空間給網頁去呈現, it's a good idea, 現在也被 Safari 所採用.
就是把分頁放置在標題列, 這個由 Chrome 所率先提出的概念, 把原先幾乎沒作用的標題列拿來放置分頁, 留更多的空間給網頁去呈現, it's a good idea, 現在也被 Safari 所採用.個人覺得雖然只增加了一點點的空間, 但是在瀏覽上的確有差異, 可視範圍的確變多了.
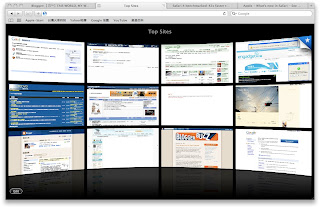
Top Sites
 這是把最經常瀏覽的網頁以預覽畫面展示成電視牆的功能, 或許會有人說這是學 Chrome 的, 但或許很多人不知道這功能在 Chrome 還沒出來之前, Opera 就已經有了. 我覺得把焦點放回功能和使用性上, 會發現有很多獨特的地方.
這是把最經常瀏覽的網頁以預覽畫面展示成電視牆的功能, 或許會有人說這是學 Chrome 的, 但或許很多人不知道這功能在 Chrome 還沒出來之前, Opera 就已經有了. 我覺得把焦點放回功能和使用性上, 會發現有很多獨特的地方.在 Top Sites 頁面提供了使用者自定的功能, 可以固定或移除, 也可以選擇預覽畫面的大小, 大中小個別可顯示 6 12 24 個預覽畫面. 最特別的是如果 Safari 4 偵測到該網頁的 RSS 有更動, 會在預覽畫面的右上角打個星星, 就算沒有使用 RSS 的習慣, 也明顯可以感受到 RSS 的便利性.
這個功能對我來說非常的實用, 用圖形化的方式點選我最常去的網頁, 而不須要打字或找書籤, 可以省下許多時間.
Cover Flow
 終於的終於, Cover Flow 的功能也加到了 Safari 之中. 在 Safari 4 中, 使用者可以利用 Cover Flow 的方式瀏覽書籤或歷史網頁.
終於的終於, Cover Flow 的功能也加到了 Safari 之中. 在 Safari 4 中, 使用者可以利用 Cover Flow 的方式瀏覽書籤或歷史網頁.對我來說, 這真是太方便太方便了. 不知道你們有沒有這樣的經驗, 有時在找資料, 找到最後根本不知道找過了哪些, 或是找到了卻沒先記下, 事後要在找出印象中的那份資料卻怎麼也找不到. 在 Cover Flow 的幫忙下, 這種情形不會發生了, 因為現在可以用"看"的, 去一頁一頁翻閱曾經瀏覽的資訊.
Nitro Engine & New Standard Support
除了官方提供的數據以外, 也開始有評測網站正式評測 Safari 4 BETA, 如: cnet. 很明顯的, Safari 4 BETA 的 Java Script 運算速度非常的快, 無論是在 Mac 或是 PC 都獨佔鼇頭, 當然一個瀏覽器的快慢不只在於 Java Script 的執行速度, 還有整體運作起來順不順...等. 這個部份牽涉主觀, 我個人是覺得比起前一版的 Safari 3, 在整體瀏覽上 Safari 4 BETA 是的確有比較快, 當然, 我用得很開心~
除了 Java Script 之外, Safari 4 還支援了一些新的網路技術標準, 有興趣的可以點一下 MacRumors, 下面有 CSS Animation, 3D Canvas, Presentations 的技術展示, 請試著用 Safari 4 和你原先使用的網頁瀏覽器比較, 馬上可以發現差異.
Problems with Safari 4 BETA
Hotmail 無法使用: 雖然可以連進去 Hotmail, 但是很不幸的, 瀏覽, 新增, 刪除等功能一律按下無效.
Widget-貨幣換算器換算錯誤: 這個是 OS X 才會遇到的問題, 如果剛好有使用匯率換算, 會發現... 亂換 XD. 把選項往下選一格就可以解決, 如: [澳幣 <-> 新臺幣] 要選擇 [瑞典克羅納 <-> 新臺幣]
Conclusion
使用 MacBook 的我, 因為 Safari 有支援多重觸控軌跡板, 使用 FireFox 3 的機會大大減少. 而 Safari 4 推出後, 新增了一些方便的特性, 雖然還有需要調整的地方, 包括不夠聰明但堪用的智慧型網址列, 多重觸控雖然可以用卻會放太大或放太小的全頁縮放, 以及一些 bug 需要去修正, 但這不影響到我給 Safari 4 的評價, 因為主要的兩大功能 Top Sites 和 Cover Flow 真的是非常好的設計, 也期待正式版發表之前可以採納多方的意見讓 Safari 4 更進步.
留言
雖然您匿名, 還是感謝您願意抽空瀏覽我的部落格和文字
很樂意和你交流 Mac 使用心得
如果你願意的話
也許我們可以使用 Skype?
我的 Skype=> marsping0101